Pen Plotter Fun
with AxiDraw V3/A4 & A3 – a pen plotter from Evil Mad Scientist
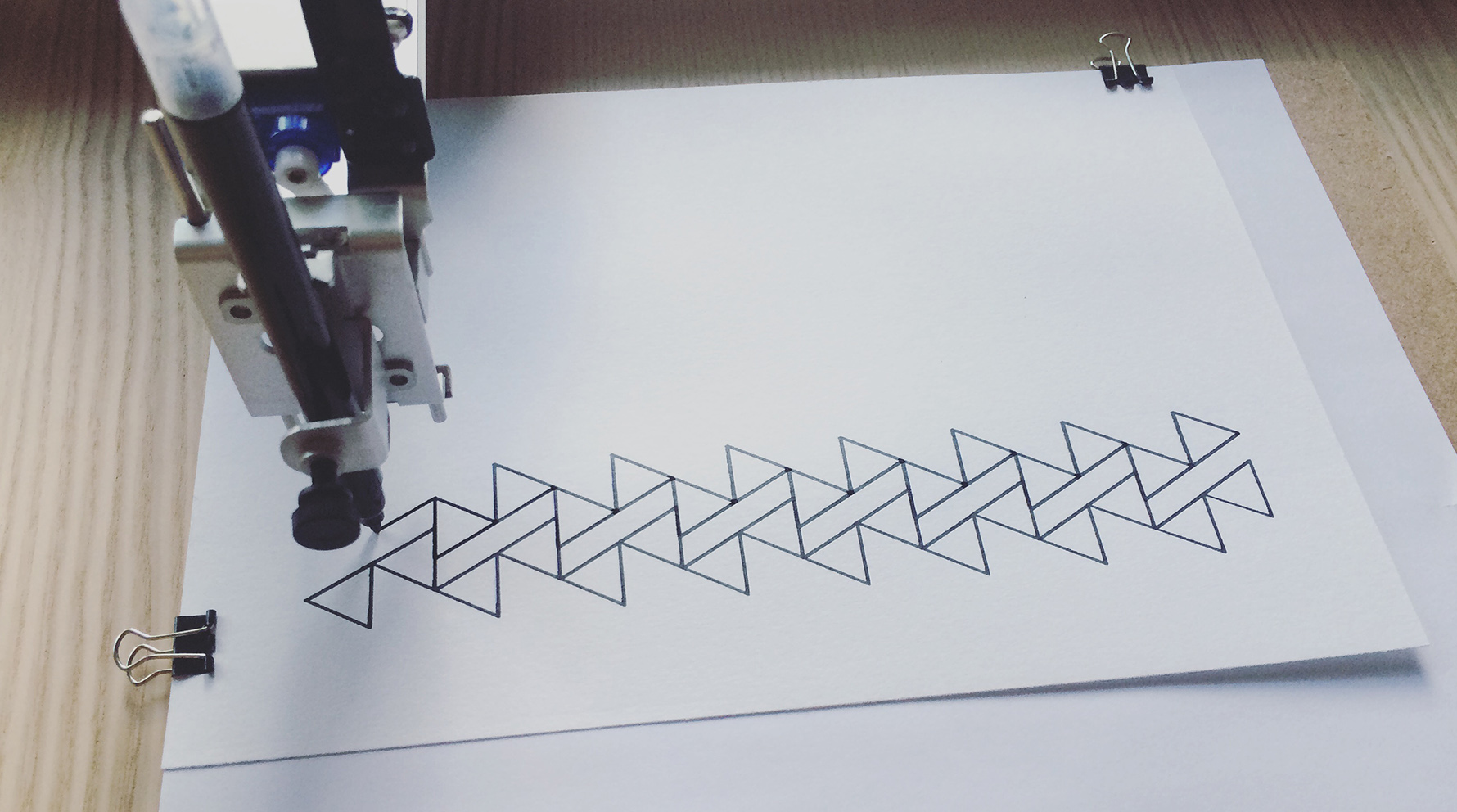
Een penplotter is een soort eenvoudige robot. Hij stuurt een pen (of een ander voorwerp in de penhouder) langs de reeks vectorlijnen, curves en paden die je hem (via een computer) vraagt te volgen.
Dit lijkt veel op het gebruik van een traditionele printer, behalve dat je ervoor moet zorgen dat je documenten bestaan uit paden in plaats van pixels.

AxiDraw User Guide
pdf user guide for the AxiDraw V3 family
Using AxiDraw with Inkscape
☞ Software Installation
☞ Quick Setup
- Check which AxiDraw plotter you have. Is it an A3 or an A4 model? Based on that, you need to do some settings differently.
- Move the AxiDraw to its Home Corner (left top).
- Plug in power and USB cables.
- Add the pen to the plotter.
- Position your paper with its upper-left corner below the pen tip.
- In Inkscape
- Set pagesize to A4 or A3 Landscape in File -> Document Properties.
- Select the drawing or text and select Path -> Object to path (possibly optional).
- Extensions -> AxiDraw Control. Go to tab setup. Click the Toggle pen between UP, DOWN option. Click apply to toggle the pen down and back up to check the correct vertical movement.
- Adjust the pen's height
- Try to keep the range of movement to a minimum. This will draw faster and is better for the servo motor.
- Select the right plotter. Extensions -> Options -> Config. For the A4 model choose AxiDraw V2 or V3. For the A3 model choose AxiDraw V3/A3 or SE/A3.
- Extensions -> AxiDraw Control. Go to tab Plot and click Apply to start plotting. Each visible layer will be plotted.
Additions
- Vertical documents in Inkscape will be rotated left 90° on the AxiDraw:

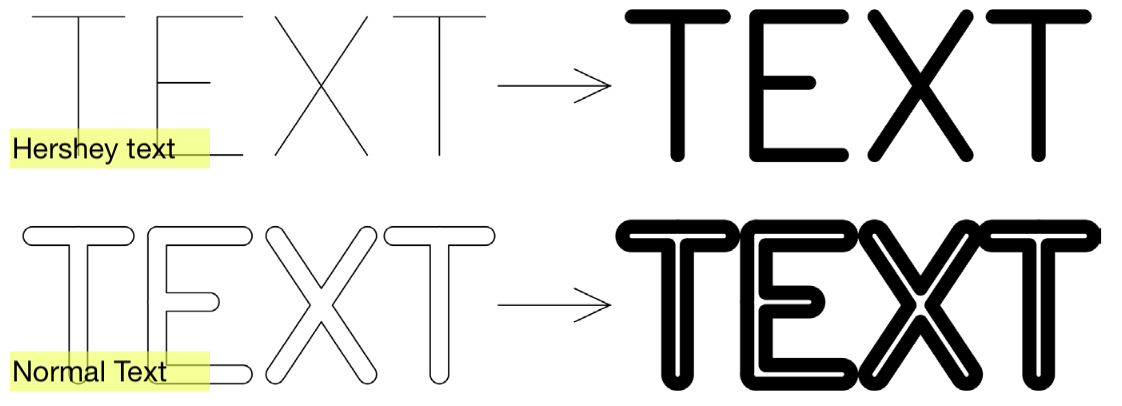
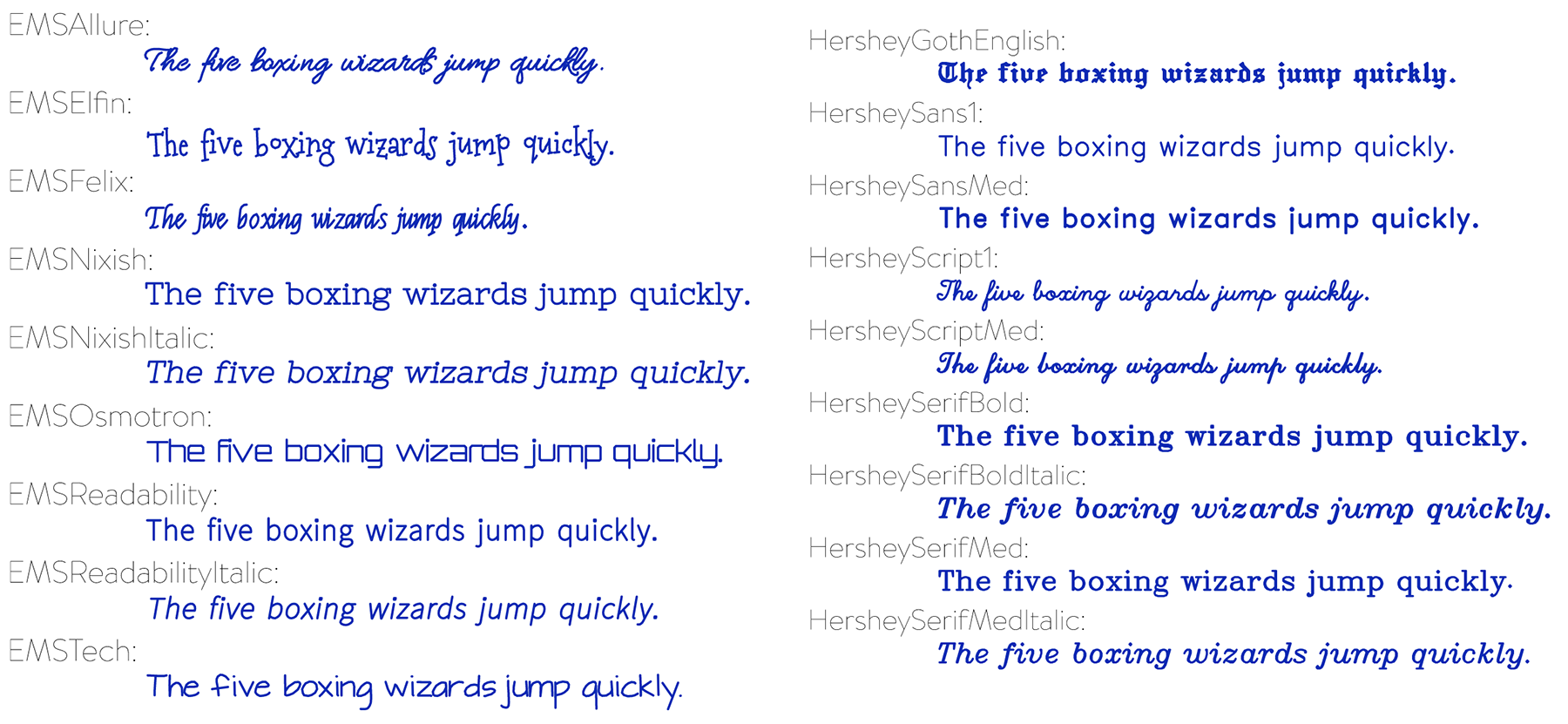
- For single line fonts, check Inkscape Extensions -> text -> Hershey text. More info here


- To fill shapes with lines or hatches, check Inkscape Extensions -> text -> Hatch Fill. More info.

- If you create drawings in Adobe Illustrator that you want to plot, you may encounter problems with the correct scaling and naming of the layers. For best results when exporting from AI do next:
- When naming layers in AI, either:
- Use just a number as the layer name, or
- Include a space in each name
- Use File > Export > Export As...
- Check the "Use Artboards" option
- Select the SVG format option and click Export
- Styling: Presentation attributes
- Object IDs: Layer names
- Minify, Responsive: Both off Then, open the SVG file in Inkscape and Apply the extension "Process Illustrator SVG".
- When naming layers in AI, either:
Using AxiDraw without Inkscape
- AxiDraw Python API for plotting files and direct XY movement commands
- Driving the AxiDraw from within Processing
- more software to drive AxiDraw
Bitmap 2 Vectors
Convert JPG, PNG images to SVG, PDF, EPS, AI.
Pen plotters can only draw lines, typically in a single color, so getting them to reproduce a photograph is difficult. This page collects some ideas for how to plot images that are represented as a grid of colors, or a raster.
☞ In Illustrator
- Place Image in Illustrator.
- Select the image and Image Trace (Object -> Image Trace) or open the Image Trace window.
- Try some presets. Remember that the plotter can only draw the outline (stroke) of a path it cannot fill a shape.
- Click expand to complete the vectorization.
- You can check the outlines in menu 'view' > 'outlines' (or CMD / CTRL + Y).
☞ In Inkscape
- Open Image in Inkscape. Open image in Inkscape or drag an image onto your Inkscape document.
- Trace Bitmap (Path -> Trace Bitmap) Then, hover over Path in the top Inkscape toolbar and click on Trace Bitmap. ...
- Complete the Vectorization. See also this tutorial
☞ with Plotter Fun – a playground for plotter art
Different algorithms all collected in a very handy Webapp by Mitxela / Tim Alex Jacobs. See this page for more info on the algorithms etc.
More options here
Drawing by Numbers / Generative Art 4 plotters
Turtle Graphics
turtle graphics are vector graphics using a relative cursor (the "turtle") upon a Cartesian plane (x and y axis).
The turtle has three attributes: a location, an orientation (or direction), and a pen. The pen, too, has attributes: color, width, and on/off state (also called down and up).
The turtle moves with commands that are relative to its own position, such as "move forward 10 spaces" and "turn left 90 degrees". The pen carried by the turtle can also be controlled, by enabling it, setting its color, or setting its width.
A turtle graphics module for Python
A minimalistic javascript Turtle graphics API
P5.JS
A JavaScript library for creative coding, with a focus on making coding accessible and inclusive for artists, designers, educators, beginners, and anyone else!
Processing
a flexible software sketchbook and a language (Java) for learning how to code within the context of the visual arts.
Nodebox
a node-based software application for generative design. It's built from the ground up by designers to be easy-to-use, efficient, and fast.
& many more
READS & LINKS
- Pierre Paslier started the website Generative Hut, a journey into pen plotting & creative coding with lots of practical information, tutorials, etc.
- Tobias Toft An intro to Pen Plotters
- Matt DesLauriers Pen Plotter Art & Algorithms
- Michael Fogleman Pen Plotter Programming: The Basics
- Tyler Hobbs 9 Tips to Execute Generative Art with a Plotter
- Anders Hoff On Generative Algorithms
- ...
ART
- Lia is a Austrian. She is one of the pioneers of software and net art and has been producing works since 1995. Her practice spans across video, performance, software, installations, sculpture, projections and digital applications. These are a collection of plotter drawings
- Patrick Tresset (Fr) is a Brussels based artist who develops performative art installations with robotic agents as stylised actors. video
- Sougwen Chung is a Chinese-born, Canadian-raised artist. Her work explores the mark-made-by-hand and the mark-made-by-machine as an approach to understanding the interaction between humans and computers. Video
- Jürg Lehni is a Swiss designer / artist / technologist. His works often take the form of platforms and scenarios for production, such as the drawing machines Hektor, Rita, Viktor & Otto.
- Some pioneers of generative / computer (& plotted) art are: Manfred Mohr, Georg Nees, William Kolomyjec, Vera Molnar, Frieder Nake & many more